
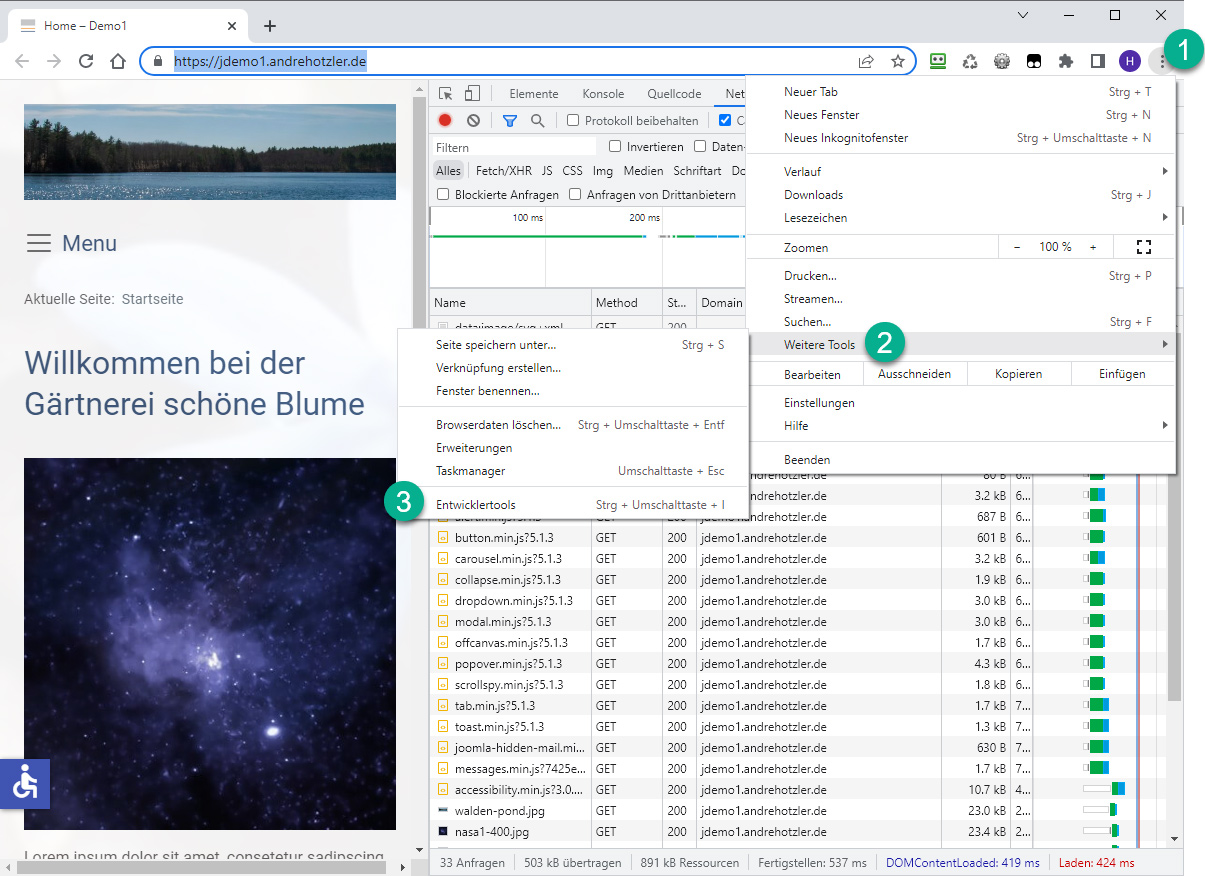
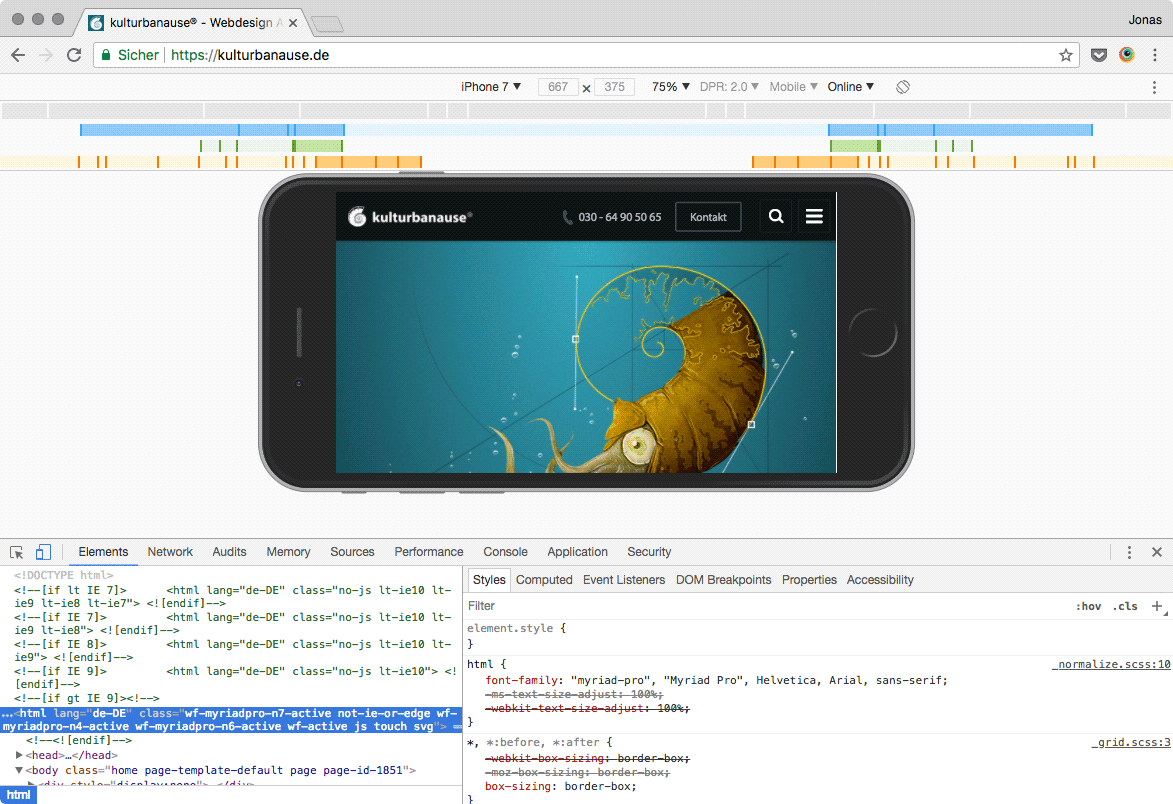
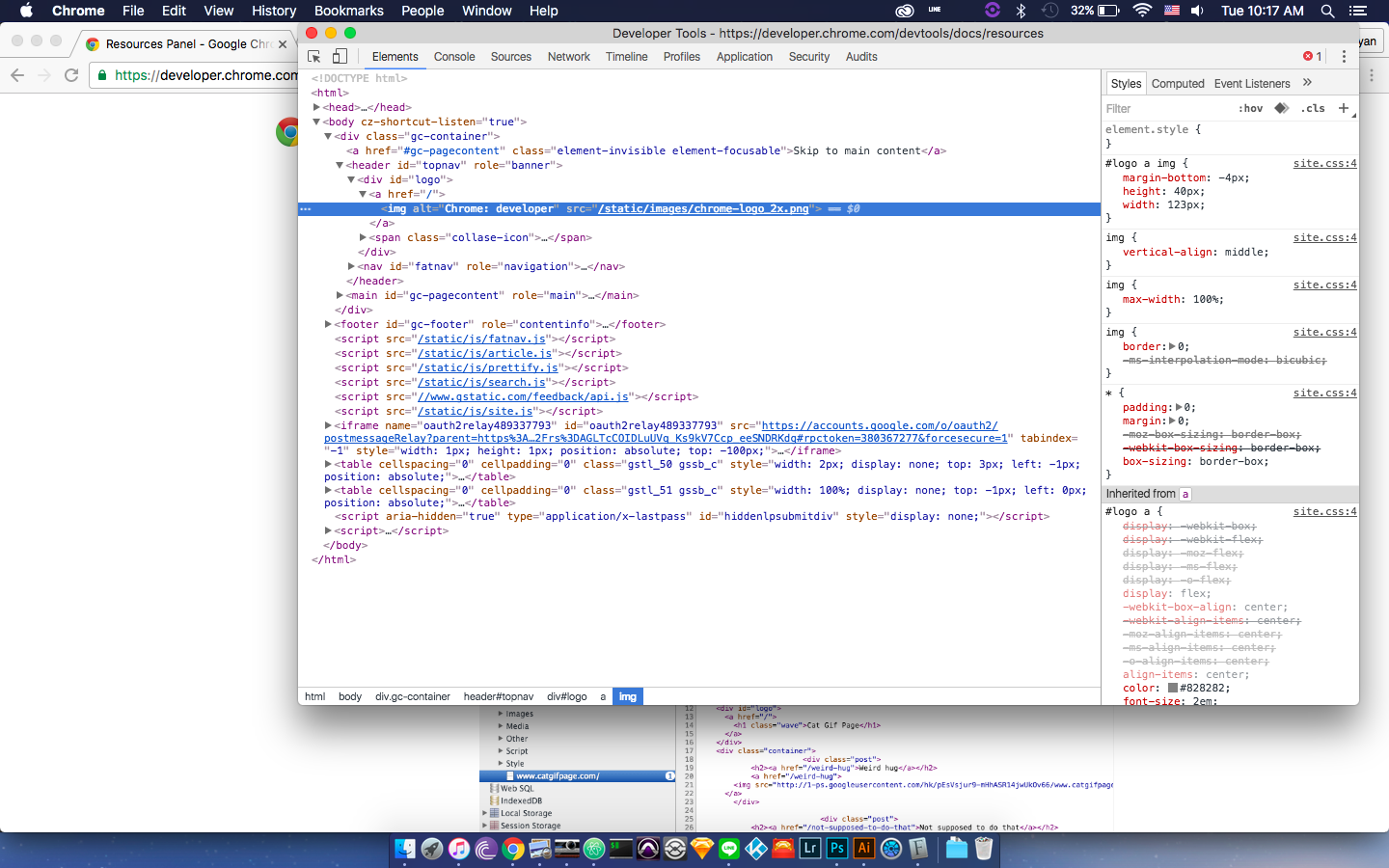
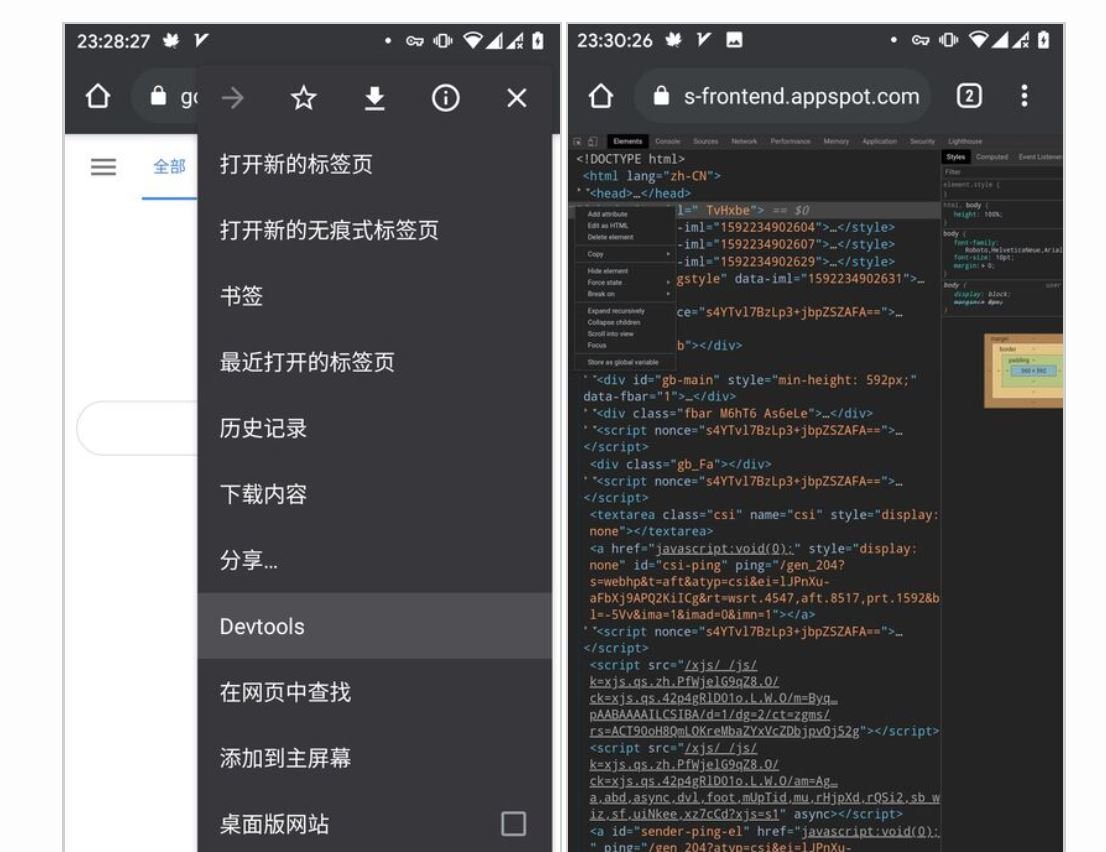
Google Chrome: Bastler bringt die Entwicklertools zu Android - endlich auf dem Smartphone nutzbar - GWB

Google Cloud und Polygon Labs schließen sich zusammen, um Unternehmensinfrastruktur und Entwicklertools bereitzustellen | Metaverse-Post